CmWorld 지도 API 는 오픈소스를 기반으로 WEB GIS 인프라와 어플리케이션에 독자 기술을 추가하여 높은 안정성과 효율성을 향상시켰습니다.
오픈지도와 직접 구축한 지도 등 다양한 공개자료와 다양한 기능 들을 편리하게 사용할 수 있도록 합니다.
CmWorld 지도 API를 다운로드하고, 소스에 해당 라이브러리를 포함하세요.
CmWorld 지도 API 개발자 사이트는 공개지도인 OSM(Open Street Map)을 기반으로 샘플 코드를 제공하고, 또한 기타 다양한 오픈 지도를 사용할 수 있도록 샘플코드를 제공합니다.
라이브러리를 다운로드하고, 소스코드에 포함하셨다면 웹브라우져에 지도를 띄울 수 있는 준비가 완료되었습니다.
웹브라우져에 지도를 띄우는 방법과 직접 제작한 벡터지도 띄우는 방법, 점이나 선, 면 객체를 생성하는 방법을 설명하도록 하겠습니다.
웹브라우져에 지도 영역을 만들고, 웹서버 주소를 입력하여 화면에 지도를 표시합니다.
아래 순서대로 소스를 입력하여야 지도를 띄울 수 있습니다.
1. 지도 스타일 설정
//css 파일을 소스에 link
<link rel="stylesheet" href="http://localhost:8080/leaflet.css" /> 2. Javascript API 불러오기
//오픈 소스 파일인 leaflet.js 파일을 소스에 포함
<script src="http://localhost:8080/leaflet.js"></script> 3. 지도 영역 만들기
//지도 영역을 DIV Element로 추가
<div id="map" style="width:800px; height:600px; position:absolute;"></div> 4. 지도 레이어 추가
//지도 영역 'map' DOM Element를 mymap 변수로 정의하고, 초기 지도 로딩 위치를 위경도 좌표와 지도 확대 레벨 설정
var mymap = L.map('map').setView([37.5,127], 10);
//지도 데이터 정의 후 지도 영역에 타일 레이어 추가. 지도 타일링 파일이 있는 웹서버 URL
L.tileLayer("http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png").addTo(mymap);
대량의 벡터 지도를 웹환경에 맞춰 라스터 데이터와 같은 방식으로 타일링하여 서비스합니다.
//지도 영역 'map' DOM 요소를 mymap 변수로 정의하고, 초기 지도 로딩 위치를 위경도 좌표와 지도 확대 레벨 설정
var mymap = L.map('map').setView([37.5,127], 10);
//지도 데이터 정의 후 지도 영역에 타일 레이어 추가. 지도 타일링 파일이 있는 웹서버 URL
L.cmvLayer('http://localhost:8080/vector/{z}/{x}/{x}_{y}.cmv').addTo(map);타일 레이어 외에도 마커, 폴리선, 다각형, 원 및 팝업을 비롯하여지도에 다른 항목을 쉽게 추가 할 수 있습니다.
마커를 추가합니다.
var marker = L.marker([37, 127]).addTo(mymap);원은 중심점과 기타 인수들(색상, 채우는 색상, 투명도, 반지름 등)을 객체 생성시 함수에 포함하여 모양을 제어 할 수 있습니다.
//중심점이 위도 37도, 경도 127도이고, 반지름이 500m이고, 빨간 반투명 원을 지도에 그립니다.
var circle = L.circle([37, 127], {
color: 'red',
fillColor: '#f03',
fillOpacity: 0.5,
radius: 500
}).addTo(mymap);다각형을 추가합니다.
//꼭지점 좌표값들을 배열 인수로 사용하여 다각형 생성
var polygon = L.polygon([[37, 127], [37, 128], [36, 127.5]]).addTo(mymap);마커나 특정 객체에 풍선 도움말을 띄웁니다.
openPopup() 함수를 사용하여 도움말을 미리 띄우거나, 마우스를 클릭할 때 풍선 도움말을 띄우거나 할 수 있습니다.
//마커 객체에 풍선 도움말 자동 띄움.
marker.bindPopup("Hello world!").openPopup();
//원을 클릭했을 때 풍선 도움말이 띄워짐.
circle.bindPopup("원입니다.");지도를 클릭하거나, 사용자가 마커를 클릭할 때 사용자가 원하는 기능을 행할 수 있습니다.
다양한 지도 이벤트, 레이어 이벤트, 객체 이벤트 등이 존재합니다. 지도에 대한 사용자 정의 이벤트를 추가합니다.
//지도 클릭 이벤트 추가
mymap.on('click', onMapClick);
//지도를 클릭하면 해당 지점의 좌표값 메시지 표시
function onMapClick(e) {
alert("클릭한 좌표값: " + e.latlng);
}CmWorld Map API는 다양한 오픈지도를 활용할 수 있도록 기능을 제공합니다.
//지도 영역 'map' DOM Element를 mymap 변수로 정의
var mymap = L.map('map').setView([37.5,127], 10);
//Open Steet Map 서버 주소 입력
L.tileLayer("http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png").addTo(mymap); //Google Map 서버 주소 입력
L.tileLayer("http://mt0.google.com/vt/lyrs=y&x={x}&y={y}&z={z}").addTo(mymap); //Daum Map 서버 주소 입력
L.tileLayer("http://i{s}.maps.daum-img.net/map/image/G03/i/1.20/L{z}/{y}/{x}.png",
{subdomains: '0123', zoomReverse: true, tms: true}).addTo(mymap) //VWorld Map 서버 주소 입력
L.tileLayer("http://xdworld.vworld.kr:8080/2d/Base/201612/{z}/{x}/{y}.png",
{zoomReverse: true, tms: true}).addTo(mymap); 오픈 지도를 사용하지 않고, 사용자가 보유하고 있는 항공사진이나 수치지형도 등을 타일링하여 프로젝트에 활용할 수 있습니다.
CmWorld 2D Maps API를 사용하여 사용자가 생성한 이미지 타일 파일을 배경지도로 사용하고, 타일링된 벡터 데이터를 레이어로 추가합니다. 또한 CmWorld 2D Maps API를 사용하여 대용량 벡터 데이터를 신속하게 화면에 표출하고, 다양한 통계주제도를 표시합니다.
CmWorld 변환도구를 사용하여 항공사진을 타일링하여 배경지도로 사용합니다. CmWorld 2D Maps API의 기본 좌표계는 World Mercator(EPSG: 3395)입니다.
아래 샘플은 항공사진을 배경지도로 활용하고, 좌표계는 UTM-K(EPSG: 5179)를 사용하도록 설정하였습니다.
//지도 영역 'map' DOM Element를 mymap 변수로 정의하고, 초기 지도 로딩 위치를 위경도 좌표와 지도 확대 레벨 설정
var mymap = L.map('map').setView([37.5,127], 10);
//지도 데이터 정의 후 지도 영역에 타일 레이어 추가.
L.tileLayer.CmWorld('/map/aero/{z}/{x}/{y}.png', { //사용자가 정의한 지도 타일링 파일이 있는 웹서버 URL
crs: L.TileLayer.CmWorld.GetUTMKCRS(), //좌표계 정의. UTM-K (ESPG: 5179) 좌표계
minzoom: 6, //최소 확대 범위
maxZoom: 21, //최대 확대 범위
tileSize: 256, //이미지 타일 크기
tms: true, //y축(위도)의 파일 인덱스 번호가 남극부터 부여되면 true, 북쪽부터 부여되면 false. 기본값은 false임.
}).addTo(mymap);
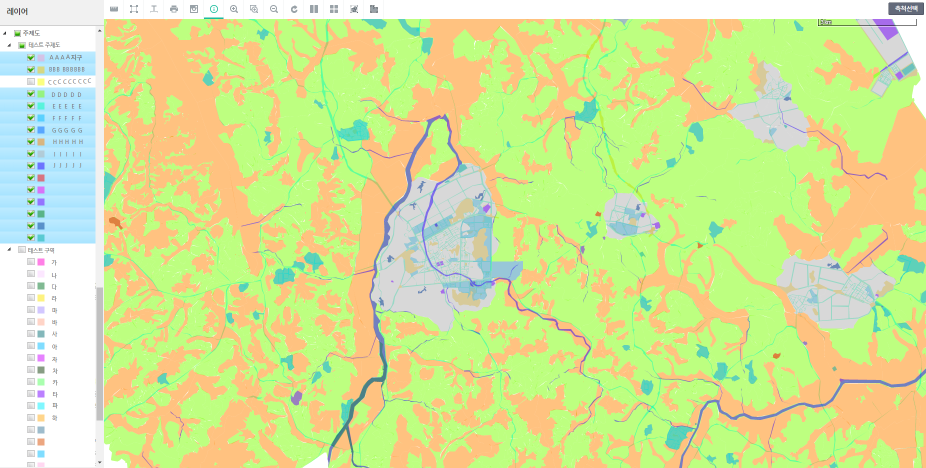
배경지도에 수치지형도나 기타 벡터 지도를 레이어 추가하여 사용합니다. 벡터레이어 지원 기능은 대부분의 WebGIS 엔진들이 지원하지 않는 고유한 기능이며, CmWorld의 우수한 기술력을 바탕으로 개발되어 높은 안정성과 효율성을 추구하였습니다.
var cmvlayer = new L.cmvLayer('vector/{z}/{x}/{x}_{y}.cmv',{//사용자가 정의한 벡터 타일링 파일이 있는 웹서버 URL
crs: L.TileLayer.CmWorld.GetUTMKCRS(), //좌표계 정의. UTM-K (ESPG: 5179) 좌표계
minzoom: 6, //최소 확대 범위
maxZoom: 21, //최대 확대 범위
tileSize: 256, //이미지 타일 크기
tms: true //y축(위도)의 파일 인덱스 번호가 남극부터 부여되면 true, 북쪽부터 부여되면 false. 기본값은 false임.
}).addTo(mymap);

다양한 형태의 벡터 데이터를 신속하게 화면에 표출합니다. 레이어 색상이나 심볼 이미지, 시설물 정보 라벨 표시 등 레이어 스타일을 사용자가 재정의하여 로딩할 수 있습니다.
//1. cmvlayer 정의하고,
//2. 레이어 스타일 설정하고, 벡터레이어에 스타일 할당
//3. cmvlayer에 정의된 벡터레이어 추가
var cmvlayer = new L.cmvLayer('vector/{z}/{x}/{x}_{y}.cmv',{//사용자가 정의한 벡터 타일링 파일이 있는 웹서버 URL
crs: L.TileLayer.CmWorld.GetUTMKCRS(), //좌표계 정의. UTM-K (ESPG: 5179) 좌표계
minzoom: 6, //최소 확대 범위
maxZoom: 21, //최대 확대 범위
tileSize: 256, //이미지 타일 크기
tms: true //y축(위도)의 파일 인덱스 번호가 남극부터 부여되면 true, 북쪽부터 부여되면 false. 기본값은 false임.
}).addTo(mymap);
//레이어 스타일 재정의
var style = {"LayerID": 0, "LayerName": "시도경계",
"LineStyle" : "Solid", "LineColorA": 1, "LineColorR":255, "LineColorG": 0, "LineColorB": 0, "LineWidth": 1,
"FillColorA": 0.5,"FillColorR": 255,"FillColorG": 0,"FillColorB": 0,
"Visible": true, "MinLevel": 0, "MaxLevel": 20};
//설정된 스타일로 벡터 레이어 정의
var layerinfo = new VectorLayerInfo(style.LayerName, style.ThematicStyle, style.ThematicKey, true, style.Selectable, style.LabelVisible, style.TableName, style.MinLevel, style.MaxLevel);
var renderItem = new RendererItem(style);
//화면에 표시할 Renderer에 추가
layerinfo.Renderer = new SimpleRenderer();
layerinfo.Renderer.AddRenderItem(renderItem);
//벡터 레어어에 레이어 스타일 정보 추가
cmvlayer.addLayerInfo(style.LayerID, layerinfo);

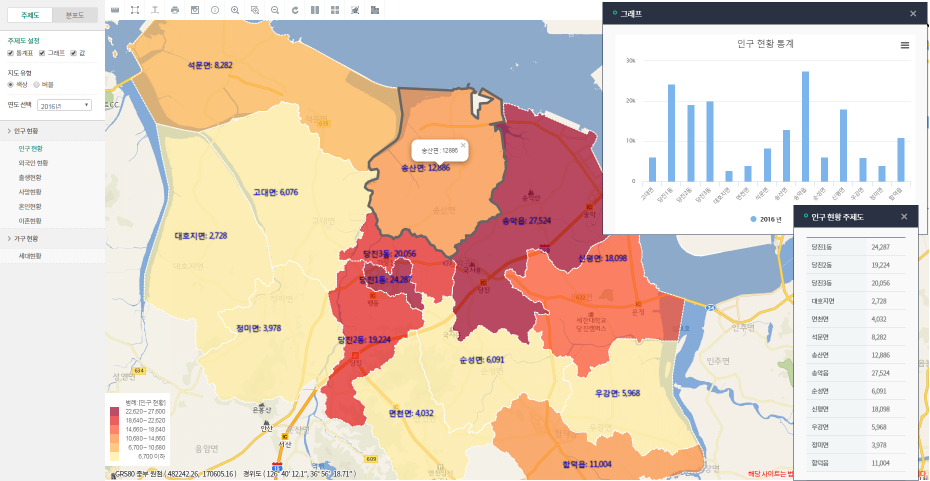
공간 객체의 속성정보를 이용하여 통계 주제도를 생성합니다.
//1. 통계 주제도 생성할 스타일 설정
//2. 범례 설정
//3. 지도에 주제도 레이어 추가
//스타일 정보 설정
function style(feature) {
return {
fillColor: getColor(feature.properties.f2), //속성 정보를 사용하여 채울 색상 구하기
weight: 2,
opacity: 1,
color: 'white',
dashArray: '3',
fillOpacity: 0.7
};
}
//범례 정보 설정
var legend = L.control({position: 'bottomleft'}); //범례 위치는 지도창의 왼쪽 아래
legend.onAdd = function (map) {
var div = $('.info.themelegend')[0];
if (!div) div = L.DomUtil.create('div', 'info themelegend'); //범례 DIV 생성
div.innerHTML = '범례';
for (var i = 0; i < valueMap.length-2; i++) {
div.innerHTML += '<i style="background:' + getColor(valueMap[i] - 0.0000001) + '"></i> ' + numberWithCommas(valueMap[i+1]) + ' – ' + numberWithCommas(valueMap[i]);
}
div.innerHTML += '<i style="background:' + getColor(valueMap[i] - 0.0000001) + '"></i> ' + numberWithCommas(valueMap[i]) + ' 이하';
return div;
};
//지도에 레이어 추가
var layer = L.geoJson(geometryList, { style: style, onEachFeature: onEachFeature }).addTo(map); //json 형태로 저장되어 있은 객체를 지도에 레이어로 추가
legend.addTo(map); //범례를 지도에 추가

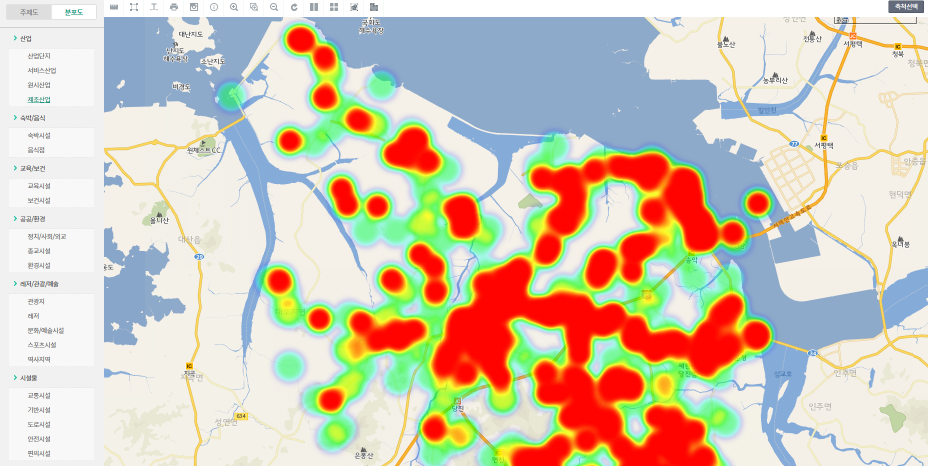
대용량 데이터를 활용하여 분포도를 생성합니다. 아래 샘플은 시설물 분포도를 위해 Leaflet에 plugin된 heatlayer.js를 사용하였습니다.
var heatlayer = L.heatLayer(pts); //분포도를 생성할 공간객체 리스트를 레이어 인수값으로 설정
mymap.addLayer(heatlayer); //지도에 분포도 레이어를 추가

CmWorld는 기존의 C/S(Client/Server) GIS 시스템 또는 StandAlone GIS 시스템에서의 업무 시스템을 HTML5를 지원하는 웹환경에서의 GIS 시스템으로 전환을 완벽히 지원합니다.
CmWorld는 다양한 오픈 지도를 배경지도로 사용할 수 있습니다. 또한 사용자가 직접 제작한 지도를 서비스 할 수 있도록 합니다.
이미지 및 벡터 데이터를 타일링하기 위해 CmWorld는 변환도구를 유료로 제공합니다. 변환도구와 관련된 상세한 설명은 관리자에게 문의하세요.